
Cornerwise Home Screen – Mobile Layout. Also see the clickable prototype.

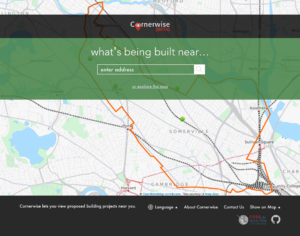
Cornerwise Home Screen – desktop layout. Also see the clickable prototype.

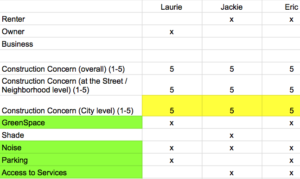
Analysis of a round of in depth interviews with Somerville tenants, home owners, and business owners.
Activities
- User Research: In Depth Interviews
- Proto Persona Development
- Task Flow Diagramming
- Interactive Prototyping
- Hallway Usability Testing
- Detailed Screen Design
My role
Initially one of two UX contributors, later sole UX contributor, working with a group of volunteers at Code For Boston. Notably, Brian Sanders, Ed Chalumeau, and Lindsey Wagner.
The problem / opportunity
The City of Sommerville, MA Planning Department wanted a way to better inform their residents and workers about planned construction projects in their neighborhoods and workplaces. They also wanted to involve concerned citizens in upcoming public hearings for zoning variances. Somerville residents are about 60% renters, and often they do not get notified about these items. Also, the city has this Reports and Decisions page, which is ordered alphabetically and makes it difficult to find information about projects in a region rather than a specific street.
User Research
In an attempt to match the city’s goals with the goals of target users, we interviewed six people (a mix of tenants, homeowners, and business owners), coded their responses, and created these proto-personas. We validated that there was moderate stated interest in an easier way to find out about upcoming projects, learned about common areas of concern regarding the impact of potential projects (green space, traffic, wealth inequality) and learned that an email list was the preferred method of keeping informed. We also found that there were two scales at which the users looked at construction projects: primarily their immediate neighborhoods, and secondarily, the city as a whole.
Solution
We designed a responsive web application that prompted people to enter an address or intersection (to find projects in their immediate neighborhoods) or to browse the map (to view projects across the city as a whole). Once focused on an area, we allowed users to sign up for email updates and set the area of interest by the map area visible on the screen.
Clickable prototype (opens in new window): desktop layout | mobile layout
Keeping it Simple
Initially, we considered allowing a single user to subscribe to multiple areas of interest, which would require a subscription management interface and introduce additional cognitive load. In our user research, we didn’t find much interest in keeping close tabs on multiple specific locations, so we decided to support only a single subscription area and allow users to get updates via email without having to deal with another username and password. In the case where someone subscribes to updates for an area and then wants to change the area, the confirmation can be done over email. See the task flow diagrams for the subscription confirmation process, the subscription confirmation screens, and the confirmation emails.
