My role
Product designer, working mostly independently but pairing with one other designer for some refinement.
Activities
- Scenario identification
- Proto-persona development
- User goal and business goal analysis
- Wireframing
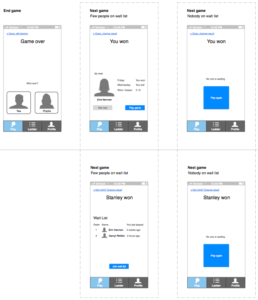
- Prototyping
- Detailed screen design
Nature of the project
As part of a job interview, I was tasked with designing a mobile application that enhanced the experience of ping pong in the office. Key tasks were to:
- Find a match for a game
- Record the results of a match
- Understand the ranking order
The solution
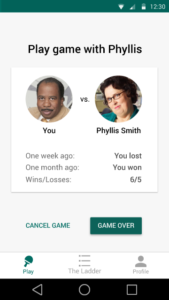
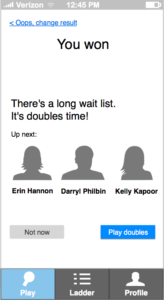
The application keeps things simple and stays out of the way while keeping the focus on the real-world interactions between players. If the table is available, One player can simply tap a primary button to initiate a game, and business logic (based on matching players close in rank who have not played each other recently) determines the most appropriate player to send the game request to first. If that player doesn’t respond in a reasonable time-frame, the next chosen player gets a request automatically.
After the game begins, either player can tap to indicate that the game is over and choose who won.
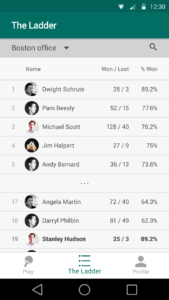
“The Ladder” highlights each player’s own ranking in bold and focuses on the players immediately above and below oneself and also the leaders at the top.
Clickable prototype (opens in new window)
Role of Styling in “The Ladder”
One key challenge in “The Ladder” was indicating that there is additional content “below the fold”. Having a cut-off user at the bottom of the initial view resolved this. And the choice of showing the presumed most important users on the top and bottom (and truncating those in the middle, similar to how the Mac OS Finder does by inserting ellipses in the middle of long filenames) eliminated the need to scroll in many cases.